Impraise
Performance management platform
Ruixin J. Zhang
Lead Product Designer
Read how I created it
Impraise Design System Site
Ruixin J. Zhang
Lead Product Designer
Read how I created it
Impraise Design System Site
Improve and maintain new features update from customers, and innovate on the current product to deliver more value to our customers within a small product design and development team.
I lead the product design for several major features redesign(e.g. 1:1, OKRs, ask for feedback, etc.). As a result, now Impraise has a completely new look powered by the new design system and general improvement of the user experience.
We have several ways of data collection methods. For quantitative data, we use Metabase and Amplitude data tracking software. For qualitative data, we gather from Shipright and customer support team. To define the measurement of success, we use Google's HEALTH metrics definition framework. During the product design process, we involve our customers in the very early stage of design. PM and I will involve our customer in user needs discussion, and user testing session. During those sessions, we validate existing problems, finding new ones, and validate our design.
There are several reasons that we started to build our design system. For us, the most challenging part of this project is that we have quite a small team, and our main focus is on building new upcoming features and continuing delivering values to our customers. However, with a whole year of design and development, the design system brings us structured design components and enables us to speed up the product development process. Now with the new design system components, we can manage consistency across the whole platform well.
Quick feedback allows people to improve faster. Impraise offers a feedback system that anyone can easily ask for feedback from others. Users can easily ask feedback from others or give someone a "praise" and a "tip".
Share feedback when it matters any time. Feedback feature allows users to recognize someone, give them a praise, or give a piece of construtive feedback to anyone inside the organization.
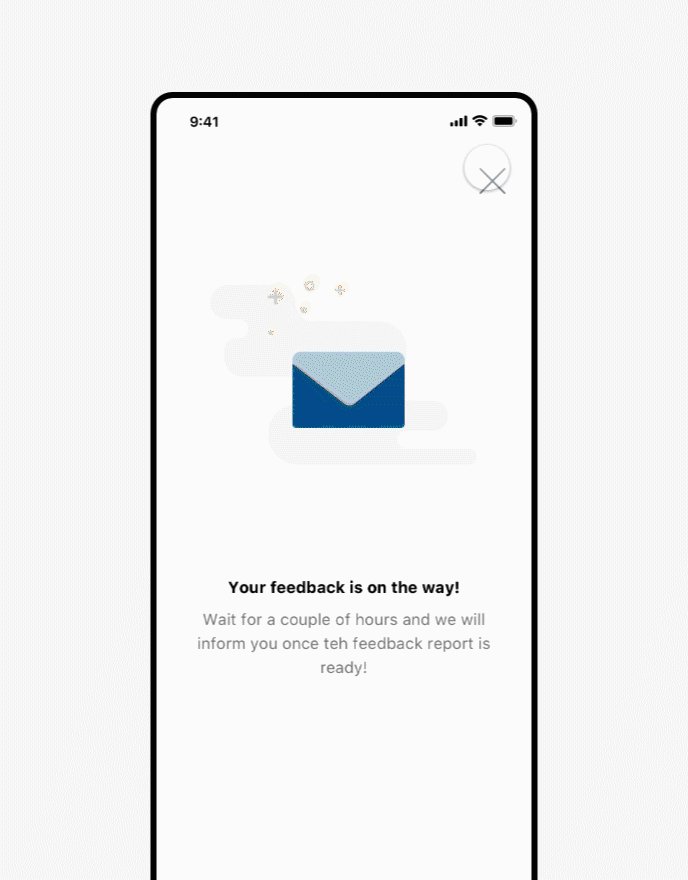
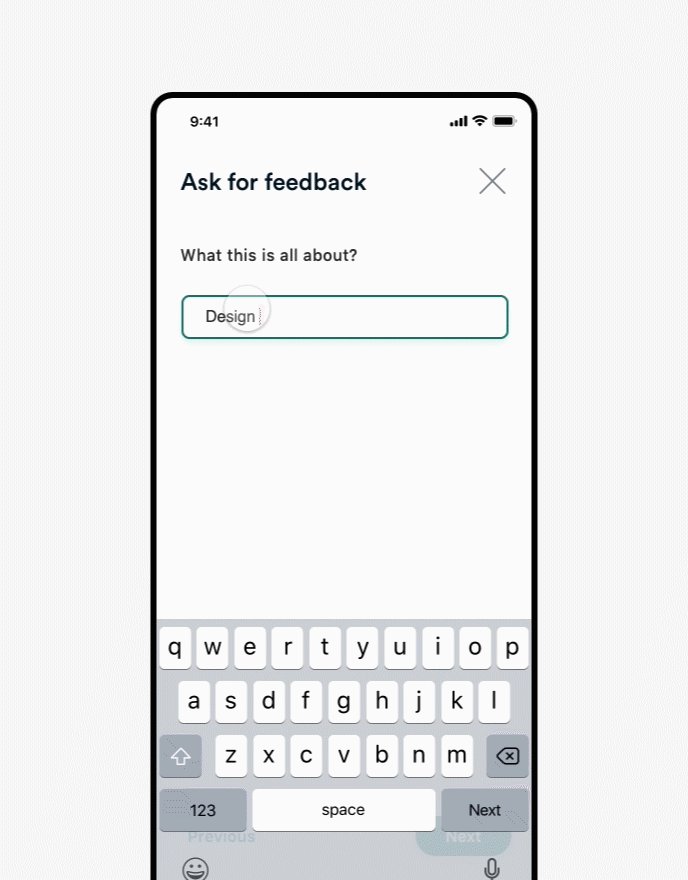
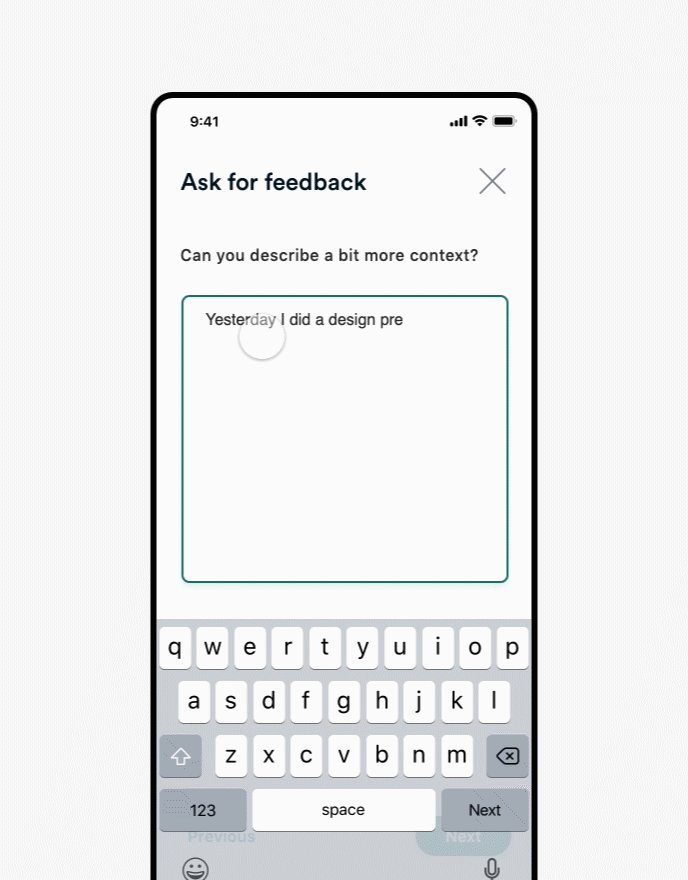
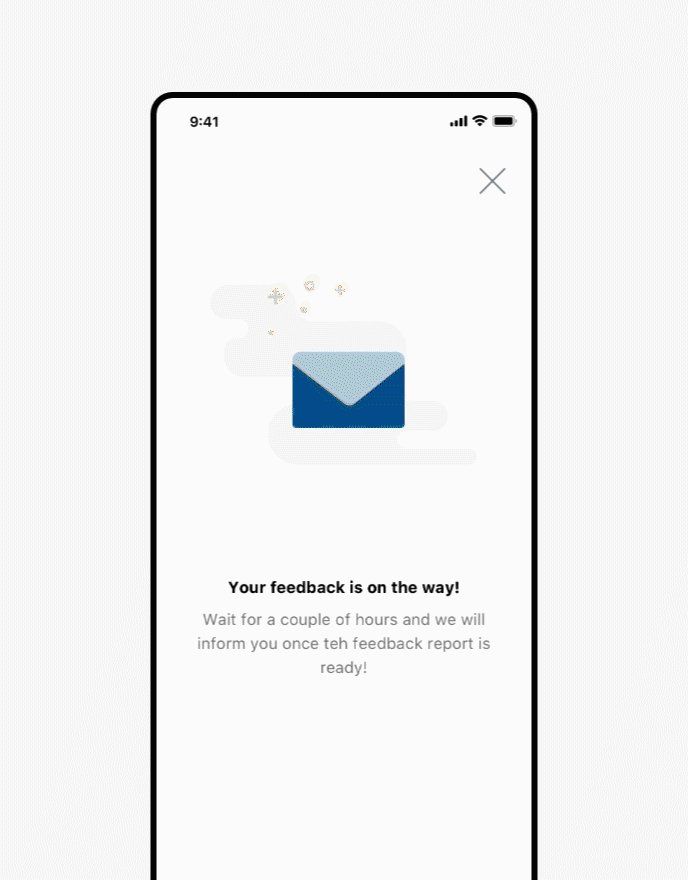
This enables users to ask for feedback on a specific topic from a list of colleagues.

Mobile version allow users to ask for feedback on the mobile device.
Tracking 1:1 conversation is an important part of performance management. Our customers would like to have a place to view and edit their thoughts and thinking for the 1:1 conversation. We aim to offer a contributed 1:1 space, for managers/direct reports and for any other “pairs” of people who have 1:1 relationship, to track what happened during their 1:1 conversation.
This is a dedicated shared space for one-on-one meetings between anyone inside the organization.
The detail page listed all the topics to discuss, and the topics that are done. The notes of each topic allows user to track their progress together.
Mobile version of one-on-one allows users to use it anytime they need.
The topics and notes feature are also available from mobile view.
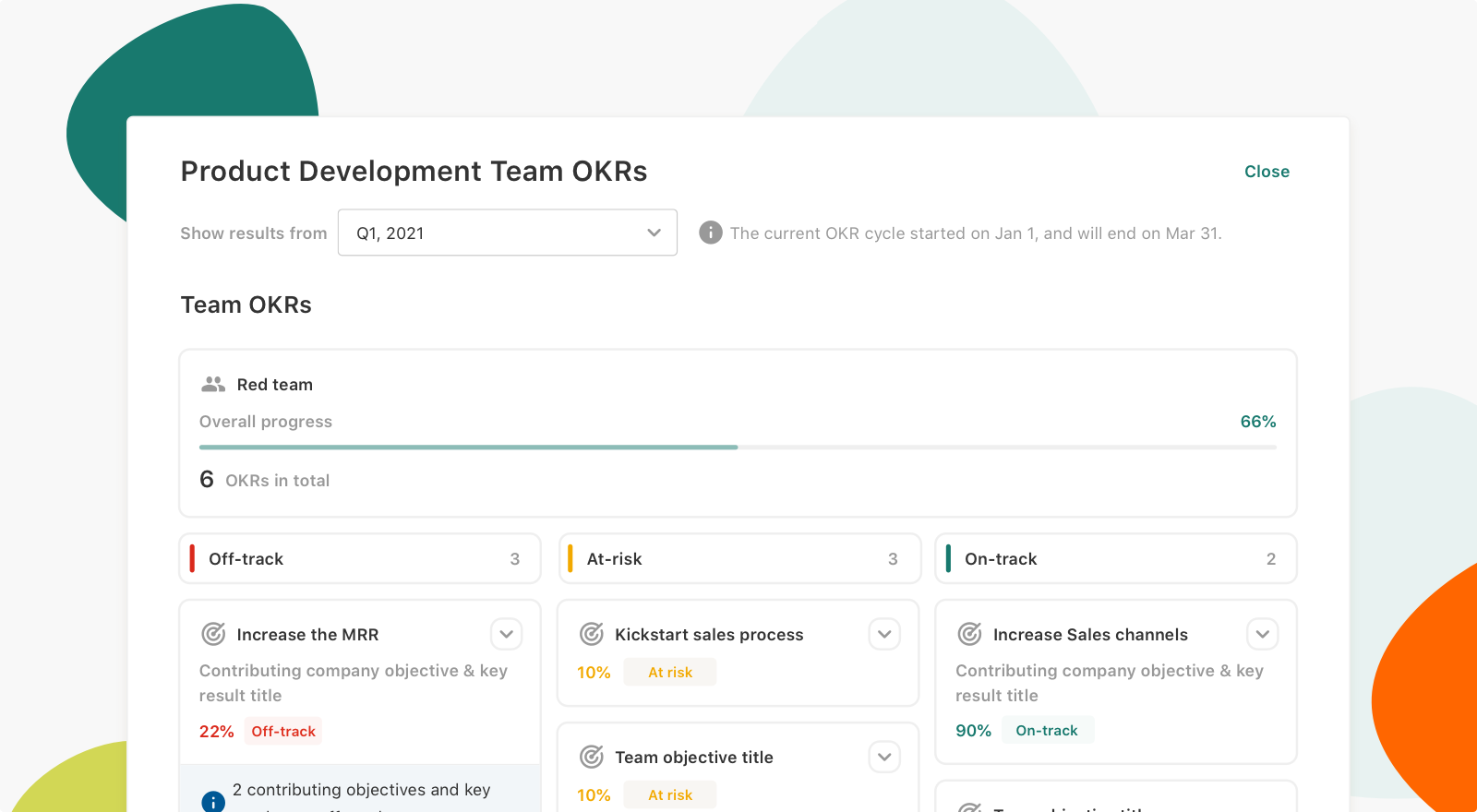
Objectives and key results (OKR) is one of the well-known goal-setting frameworks, it works by defining and tracking objectives and their outcomes. Google is one of the good examples to apply this framework to their working process. Impraise also creates this framework into the product to complete the performance management cycle. We did a transition from normal goals to OKRs system.
By linking teams and individuals to the organization objectives and visualizing how individual ones can contribute to higher level objectives, everyone inside the organization can see alignment and highlight dependencies.
Increased visibiliy of objectives status with status tags, and measurable key results.
Personal objectives overview shows objectives progress that drives personal development.
As the major part of the Impraise platform, reviews serve as an important part to reflect on employees' performance and generate insights to make decisions on career progression and compensation. Impraise offered a simplified version of the performance review that makes performance review an easier job to do as HRs and mangers.
Admin can create reviews based on the review templates (peer review, performance review, leadership review, and custom review).
The feedback from review is all stored in one place. The reports help to align on strengths, areas for development for managers and inidviduals. This is also a good place to trigger follow up 1:1s conversations.
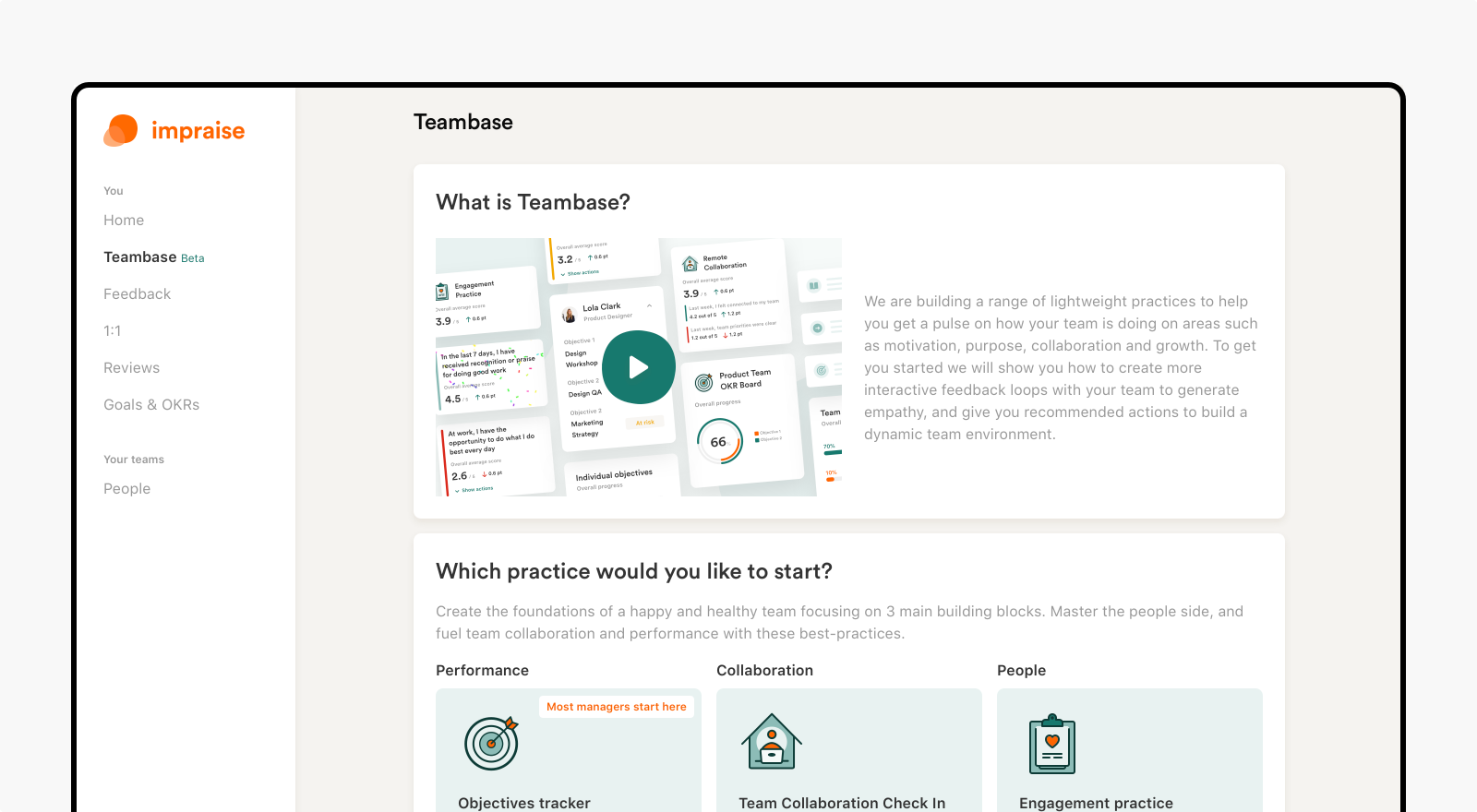
With growing pressure to keep your people engaged and performing at their best, you need to empower your managers. Teambase helps managers drive meaningful conversations and actions with their team so that they can do their most courageous thinking together.

With three different practices focusing on people, collaboration and performance, managers can choose what to tackle first based on their teams current challenges. Learn more about the product from here.

Get a quick overview of how the whole team is doing in one place. Simply set Objectives and Key Results for your team, and then come back here to track how they are progressing.
The design system helps to maintain both visual and interaction patterns consistencies in the Impraise platform. The design system includes a website that describes how to use design components and a sketch library of all the patterns.
The design system consists of 6 major sections, they are grid, typography, color, spacing, components and animations (link to design system site). I lead the team on this project for the whole year (read about how I created the design system).
Here are some examples of basic design elements (e.g. fonts, size, spacing, and color). You can view the whole system here (link to design system site).
Here is an example of rules of using interactive cards design components.
e.g. Define easing curve by efficient easing vs. explanatory easing with CSS code on transition-timing-fuction.

There is also a small human illustations libary in sketch.
Not just making sure of delivering design with good UX design quality, I also introduce the iterative design process to the core product and design team. The team switched from a feature-based waterfall working process to a more customer-centered design process, which involves a new process of rapid prototyping, data validation, and iterations.
The design system has ensured our product continues to have good UX quality, which works as a key competitive factor in today’s B2B-platform world. The design system helps to maintain both visual and interaction patterns consistencies in the Impraise platform. When we look back on many features we released in the past two years, goals and OKRs, ask for feedback, and reviews. The design system project has been speeding up our product development efficiency a lot. Now our development team can pick up some small features on their own using the design system and build the feature quicker than before.