Philips
Lighting & Hue websites
Ruixin J. Zhang
CX/UX Designer
Read about how we apply remote user test into design
Ruixin J. Zhang
CX/UX Designer
Read about how we apply remote user test into design
Improve and maintain a customer experience on the Philips lighting marketing sites and enable a small design team to create sufficient marketing design & content for both global and local marketing sites in the long-term.
A customer experience design guideline with consistent visual/behavior language and contents rules that aligned with a global vision and suits local markets at the same time.
Switching to smart digital lighting was very challenging. Especially for Philips Lighting, which includes many systems & services, application areas, and case studies, and involves many stakeholders (e.g.other lighting industries, business owners, installers, home consumers, and more). We aim to deliver a digital experience that is personal, relevant, and delightful to our customers. We have 8 types of digital experience topics, including products e-catalog, B2B global, B2C global & local, digital customer service, thought leadership, online tools, digital campaigns, and e-commerce systems. Thus keeping a coherent and consistent customer experience is another challenging topic.
As industry leaders in lighting, we are looking into efficient ways to improve our user experience and keep up with high standards among all our competitors. We apply Lean UX design strategies. We do rapid prototyping and use multiple tools to run validation tests with real users remotely (e.g. A/B test, 5 seconds test, etc.). We pursue ways of putting customers first, constantly running user tests, iterating, and developing new pages faster and faster. This also enables us to iterate fast and finally reach a complete and good solution for our team and customers.
We are quite a small team, but with a huge site with hundreds of pages. To scale our work, we build CX design guidelines & templates internally as the golden principle when coming to marketing sites design and build. I worked as the main designer to build this guideline. Before the guidelines, the team was working on multiple projects inside the global marketing sites (IoT, services, systems, etc.). We worked with smart agencies on design those pages together. Later, I organized this file based on some existing pages and some new projects. Later this file helps to guide agencies to design new pages and guide digital marketing support team members to build new pages.
Philips Hue is a smart lighting system for Smart Home Lighting. However, Hue was designed as a sub-brand of Philips with its independent visual language and brand contents. I collaborated with both the Philips Design team and the Digital Marketing team for exploring web brand and the new web design language. Around 2017, Philips Hue released the new design language for the product packages and new mobile app. The new app introduced a completely new mobile UI language for Hue. This also has a big impact on the marketing language the website used. Upon that time, our mission is to translate the new Brand into Web site design language.


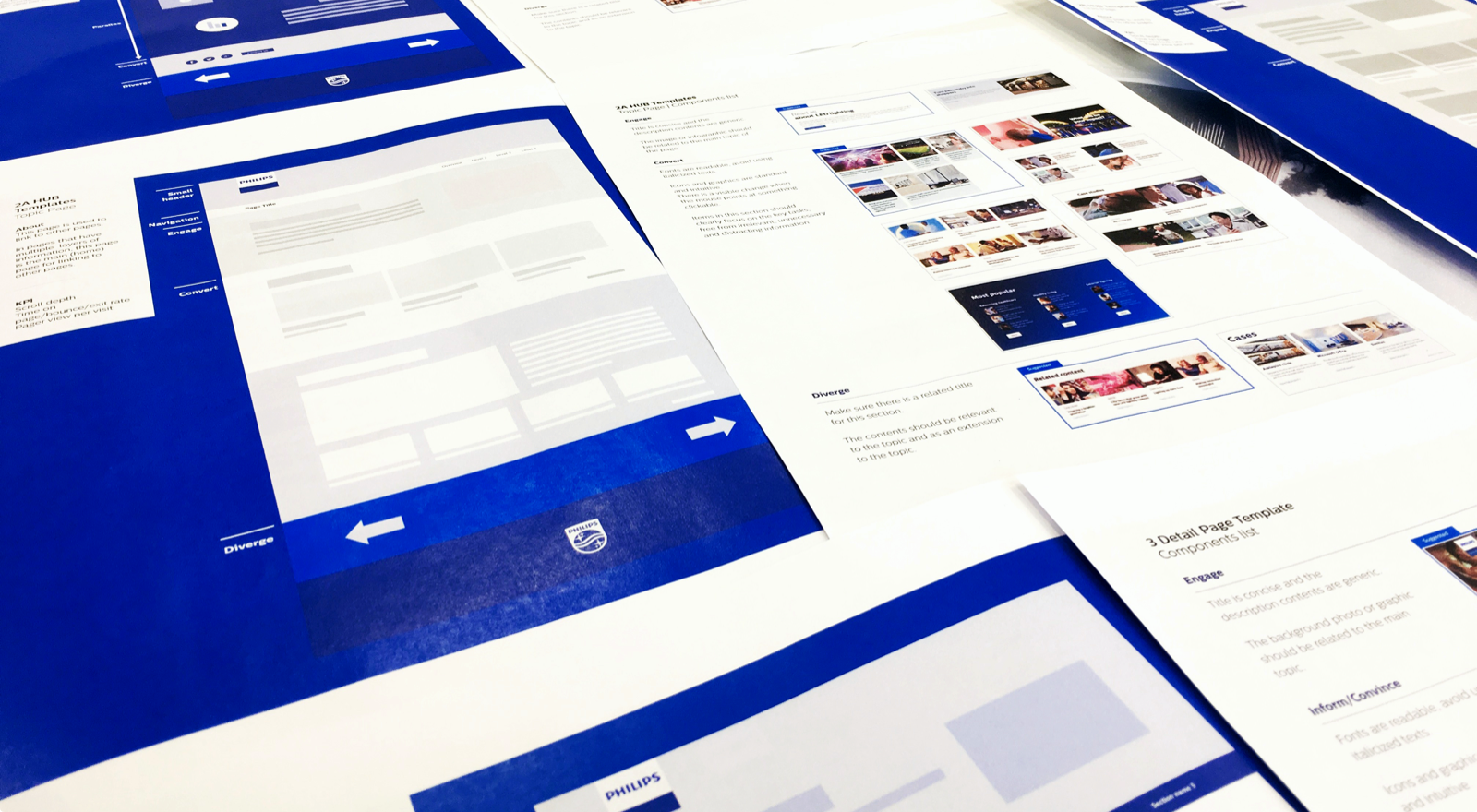
The digital design guides include design principles, 5 different page templates, related design components, example pages, a decision tree and a UX check list.

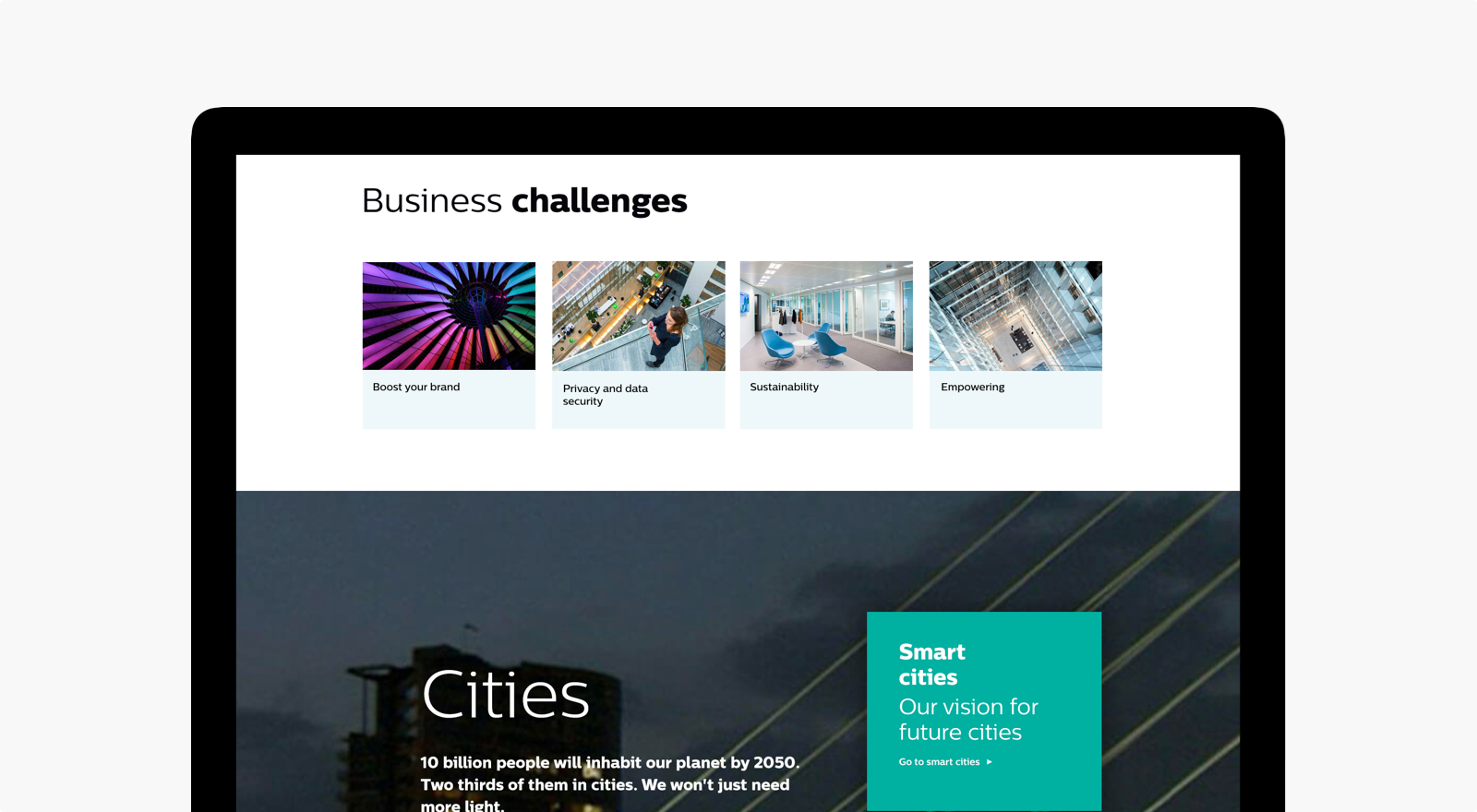
Each smart lighting topic includes a vision page, a systems & services page, an application area page, and some case studies page. The home is the hub of all those realted pages (link to home page).

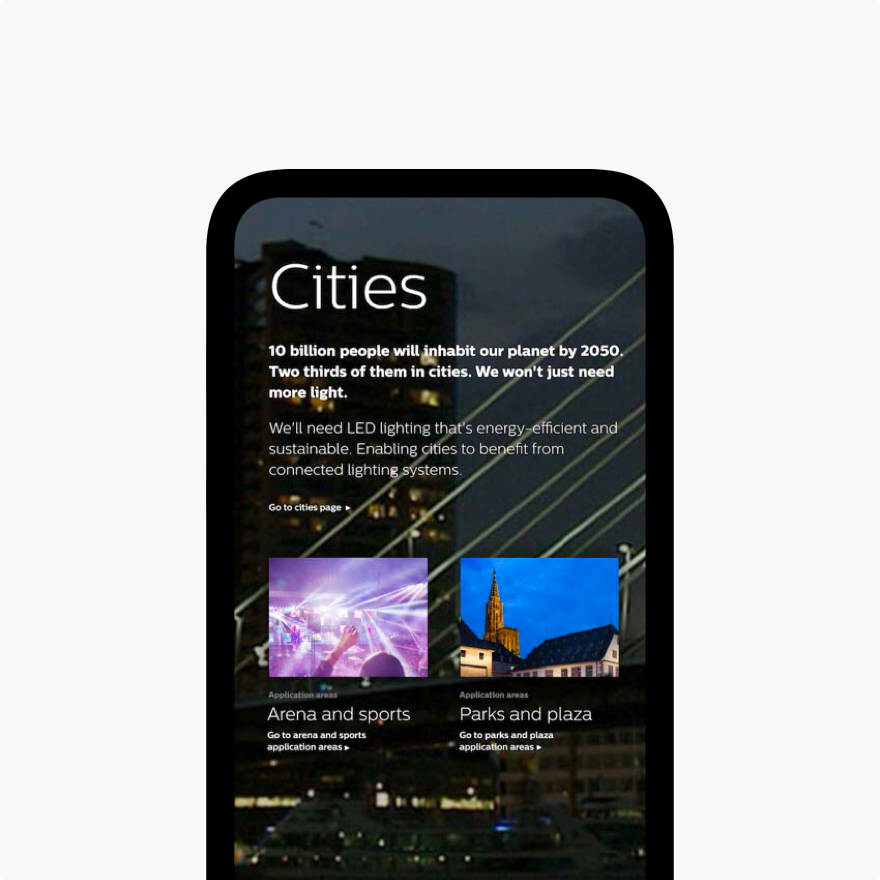
e.g. featured application areas as suggested reading.

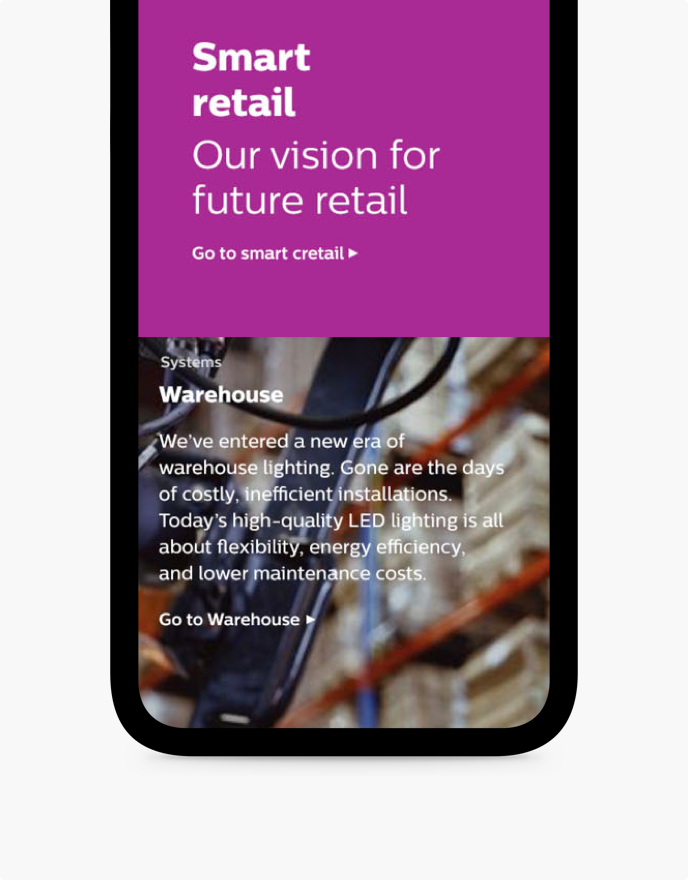
e.g. a system page specifically focusing on warehouse lighting.

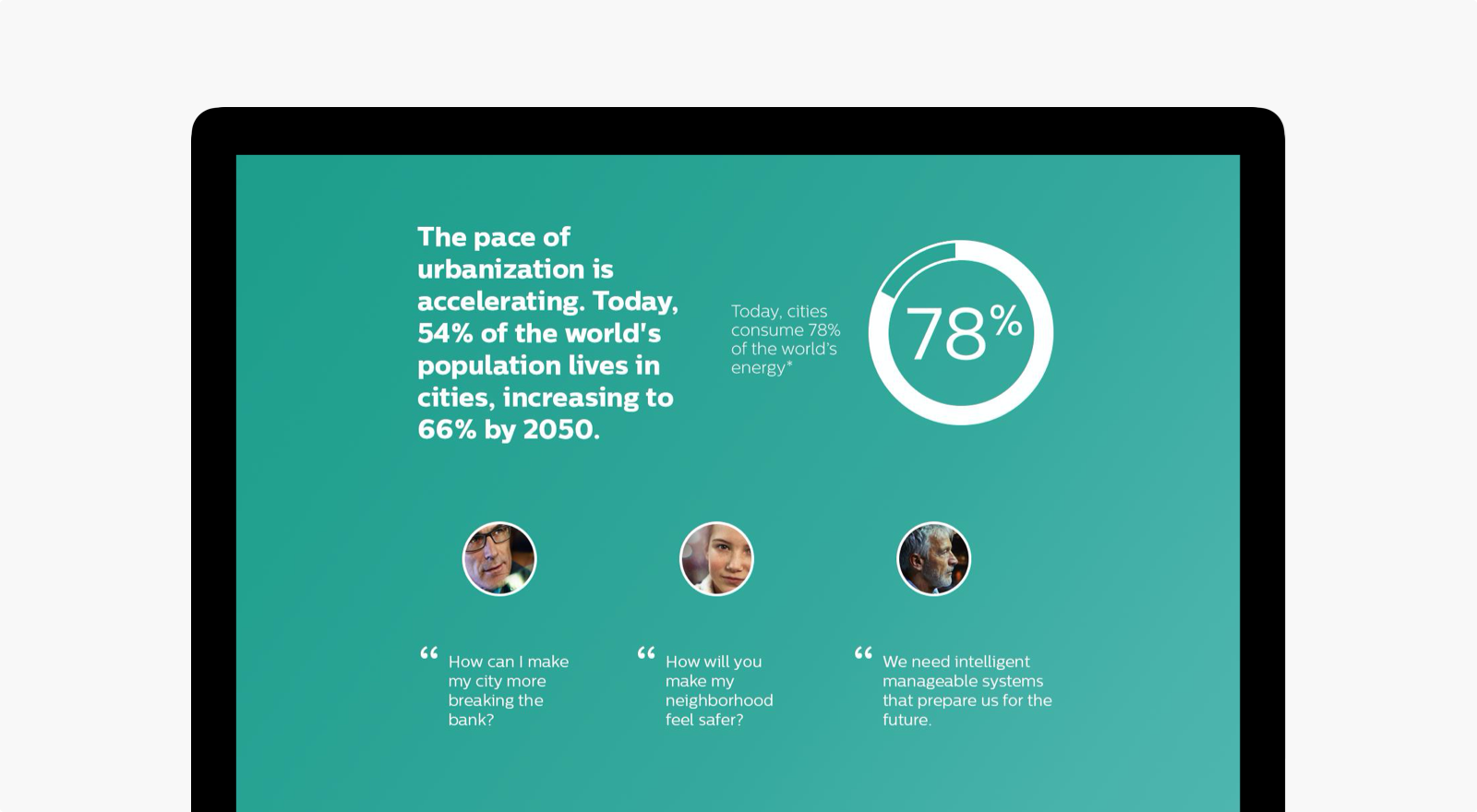
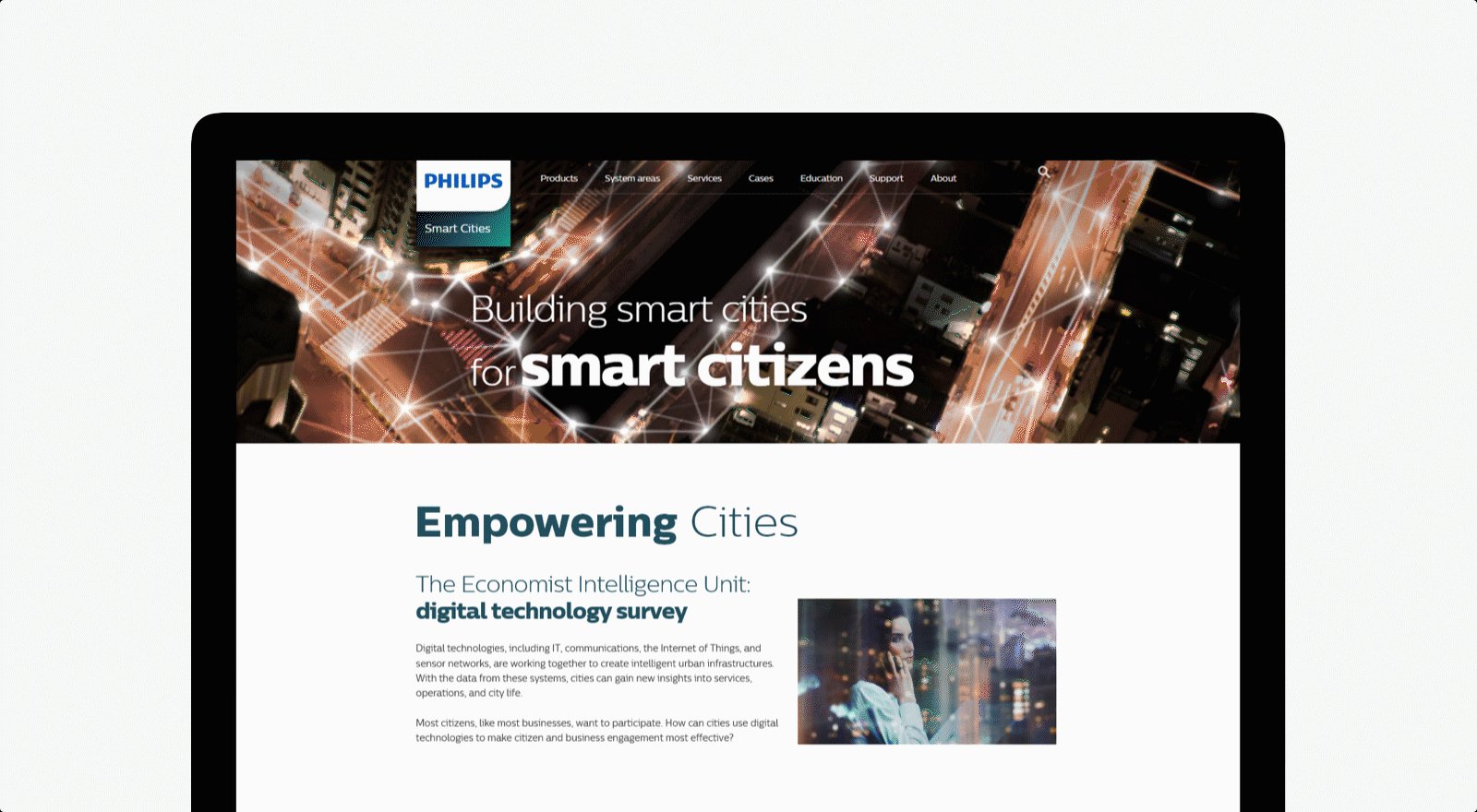
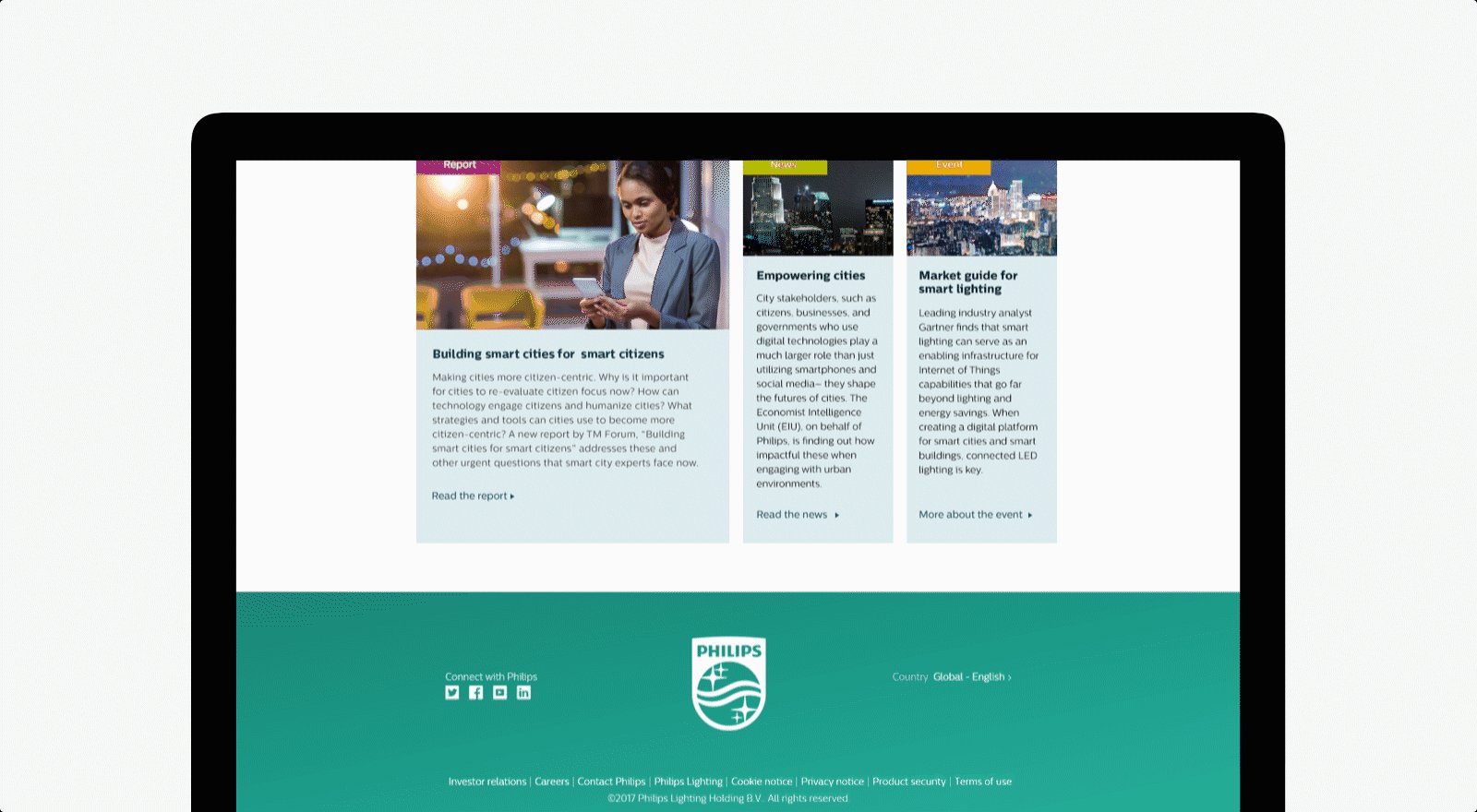
Smart lighting related pages include city, building, and retail. Those are vision pages of Philips Lighting.

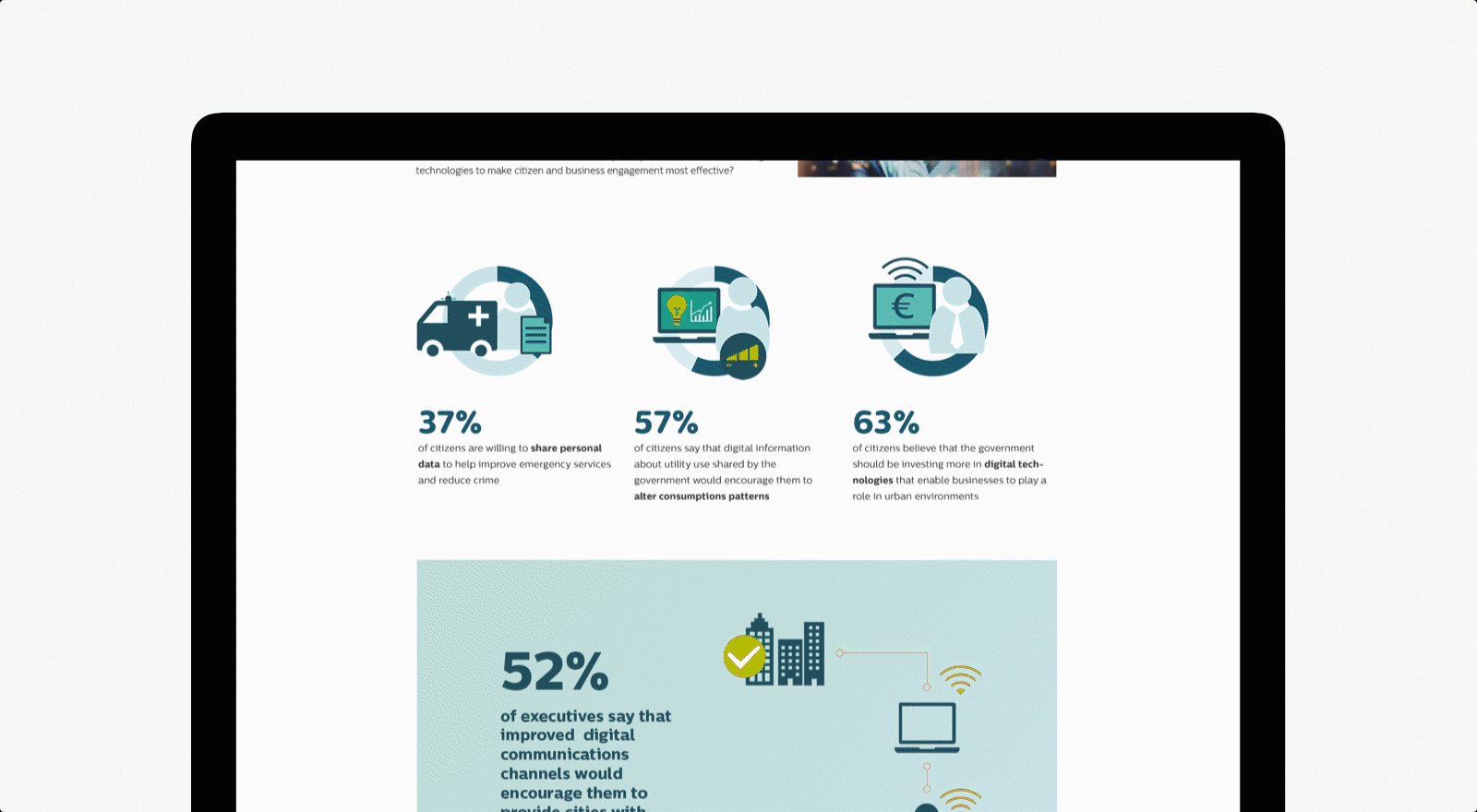
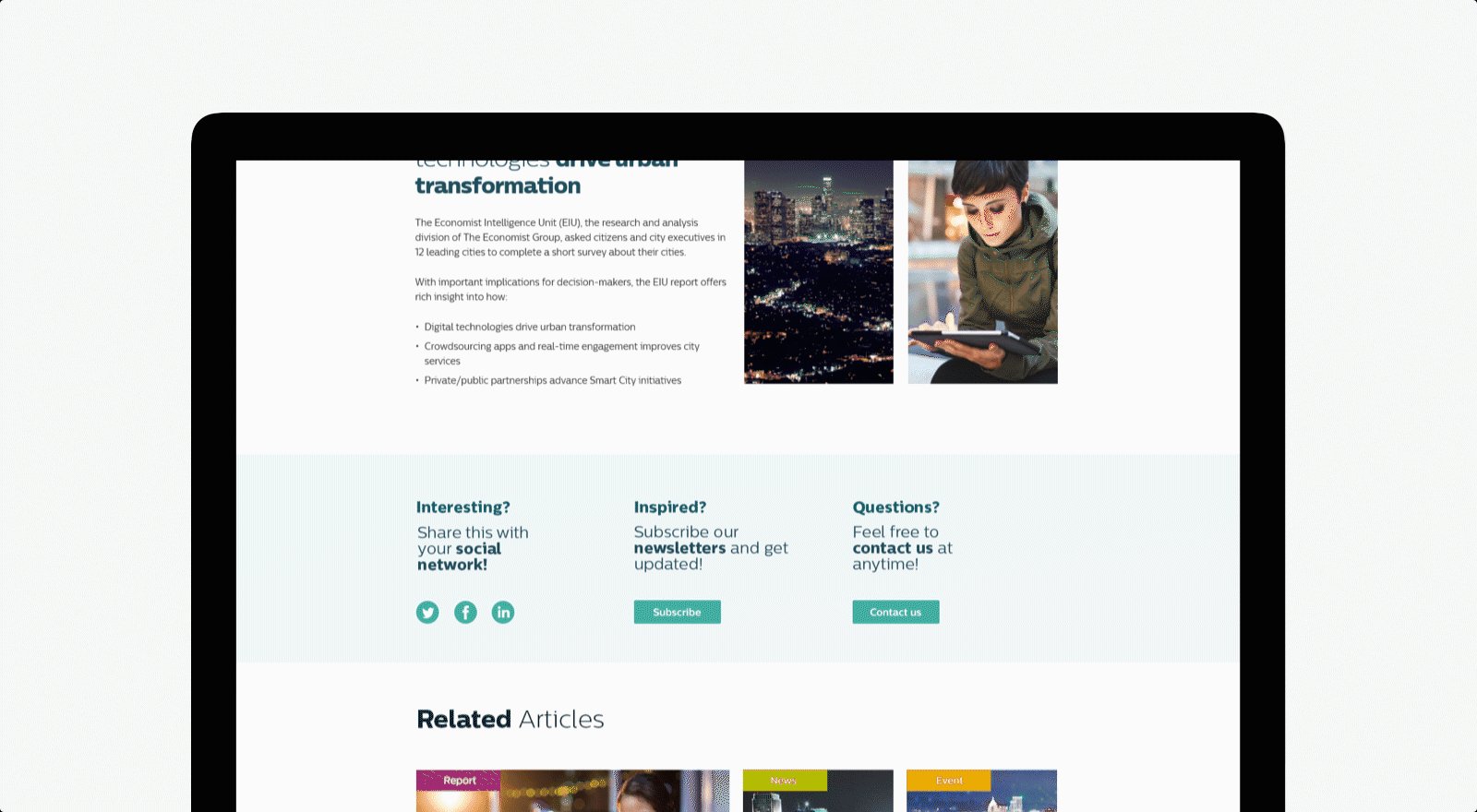
The smart page introduces the mian concept of smart city lighting, and includes important social proof articles and quotes. This is the report page of a specific topic.

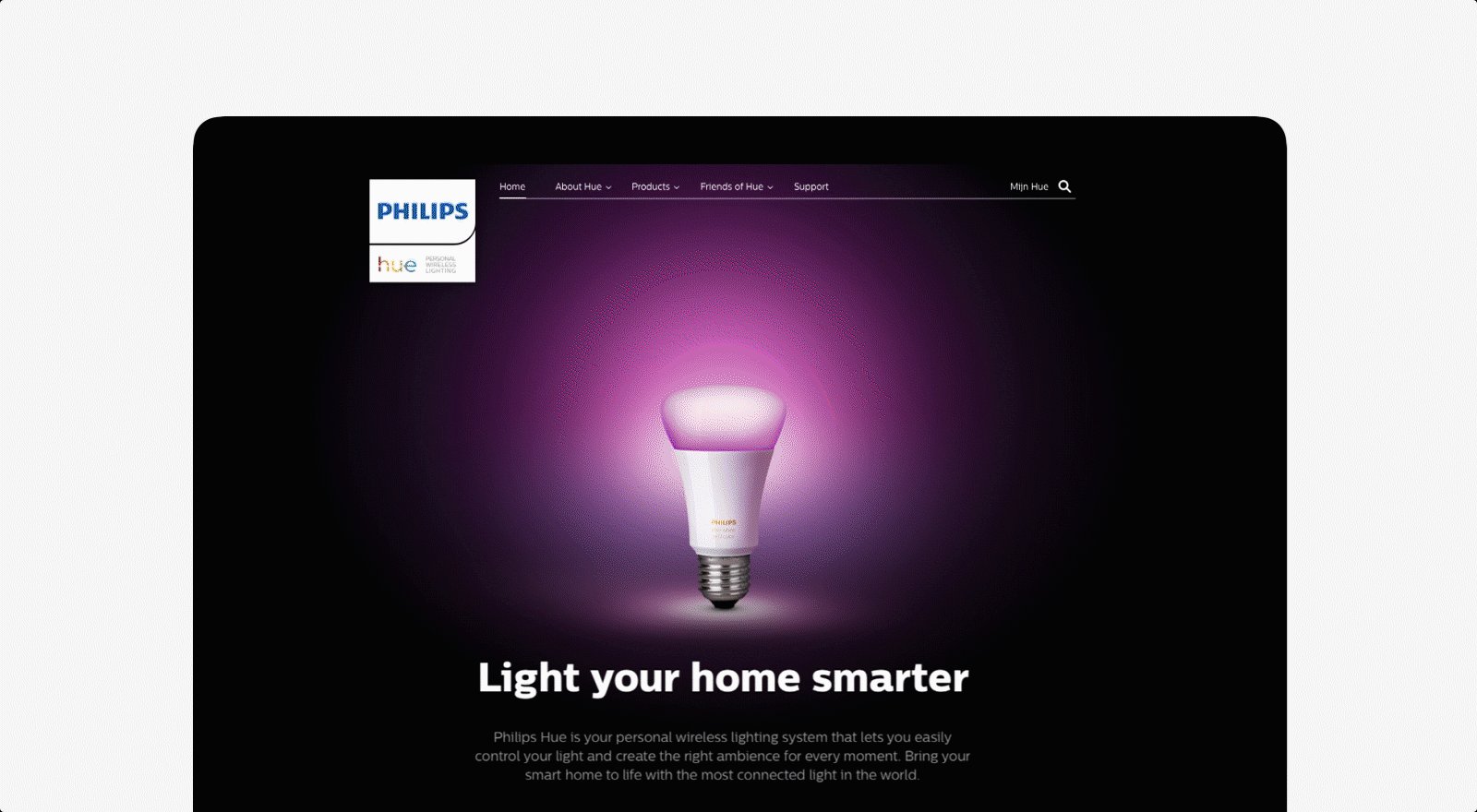
Hue is a sub-brand of Philips family. This is an early exploration of visual language of Hue and the project was to collaborate with marketing team to come up a consistent web design language.

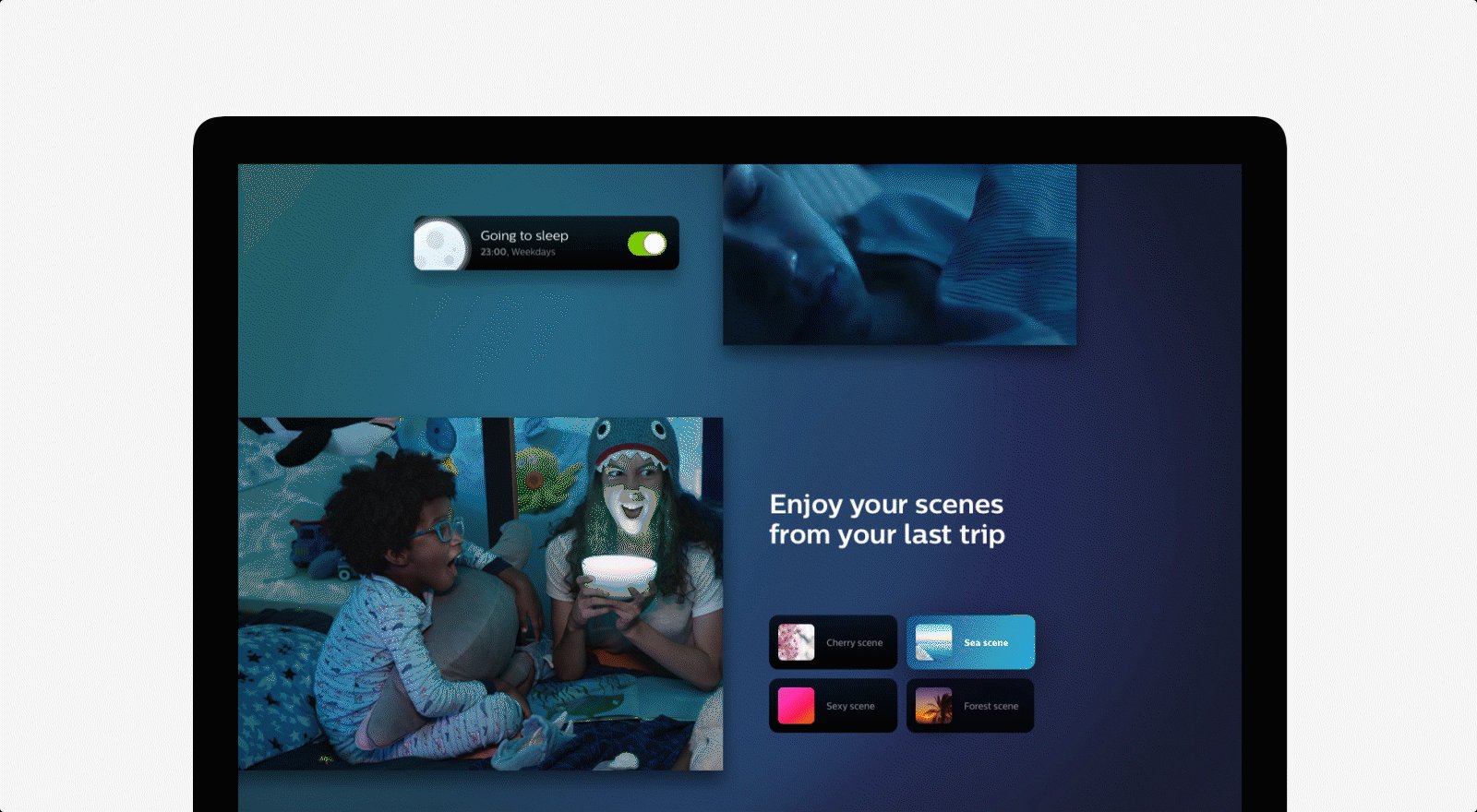
The very first web page I built was the Philips Hue App page with the new release of Philips Hue App. The page shows what Hue App can do, what Hue benefits are, and how Hue App can work together with thrid party App (link to app page).

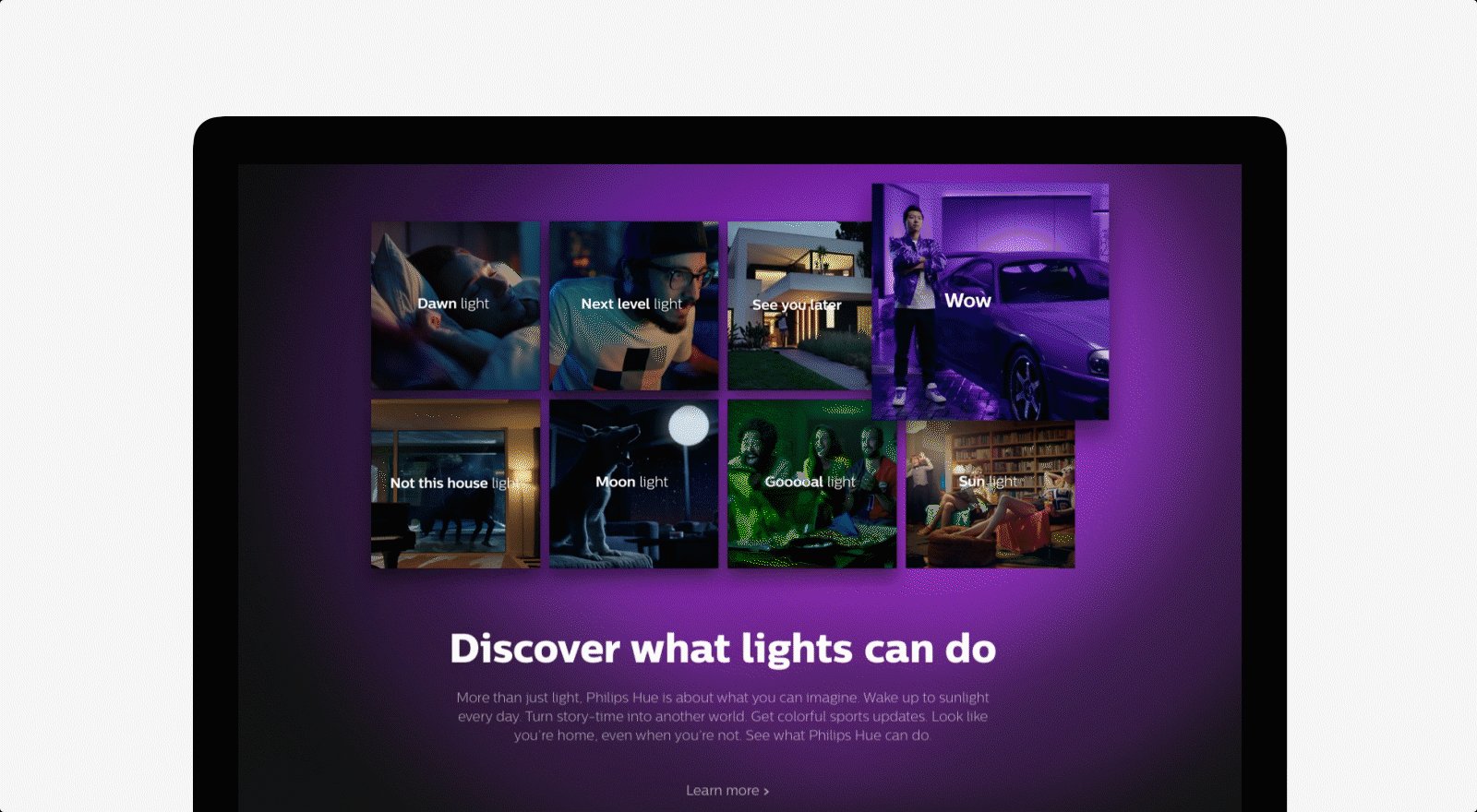
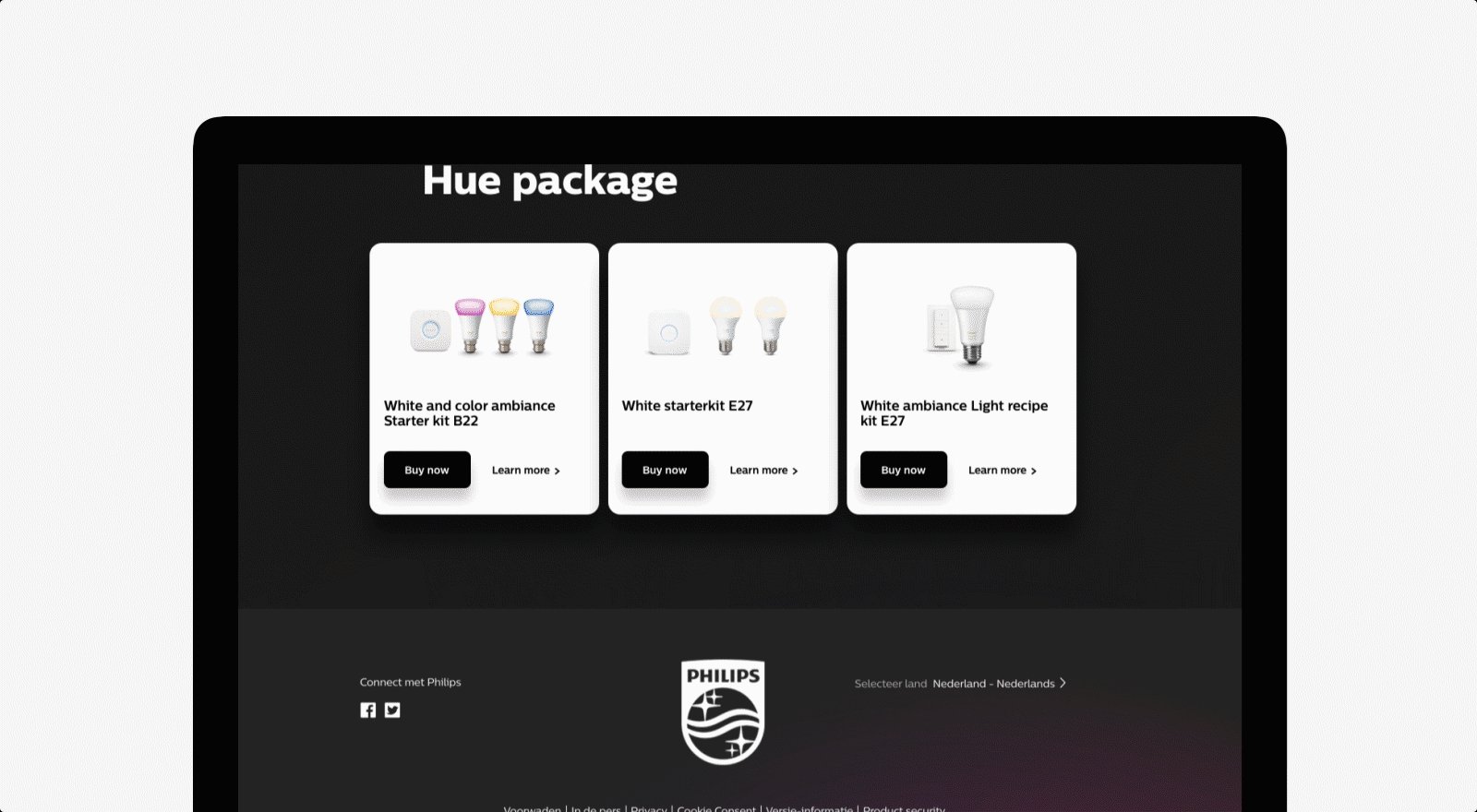
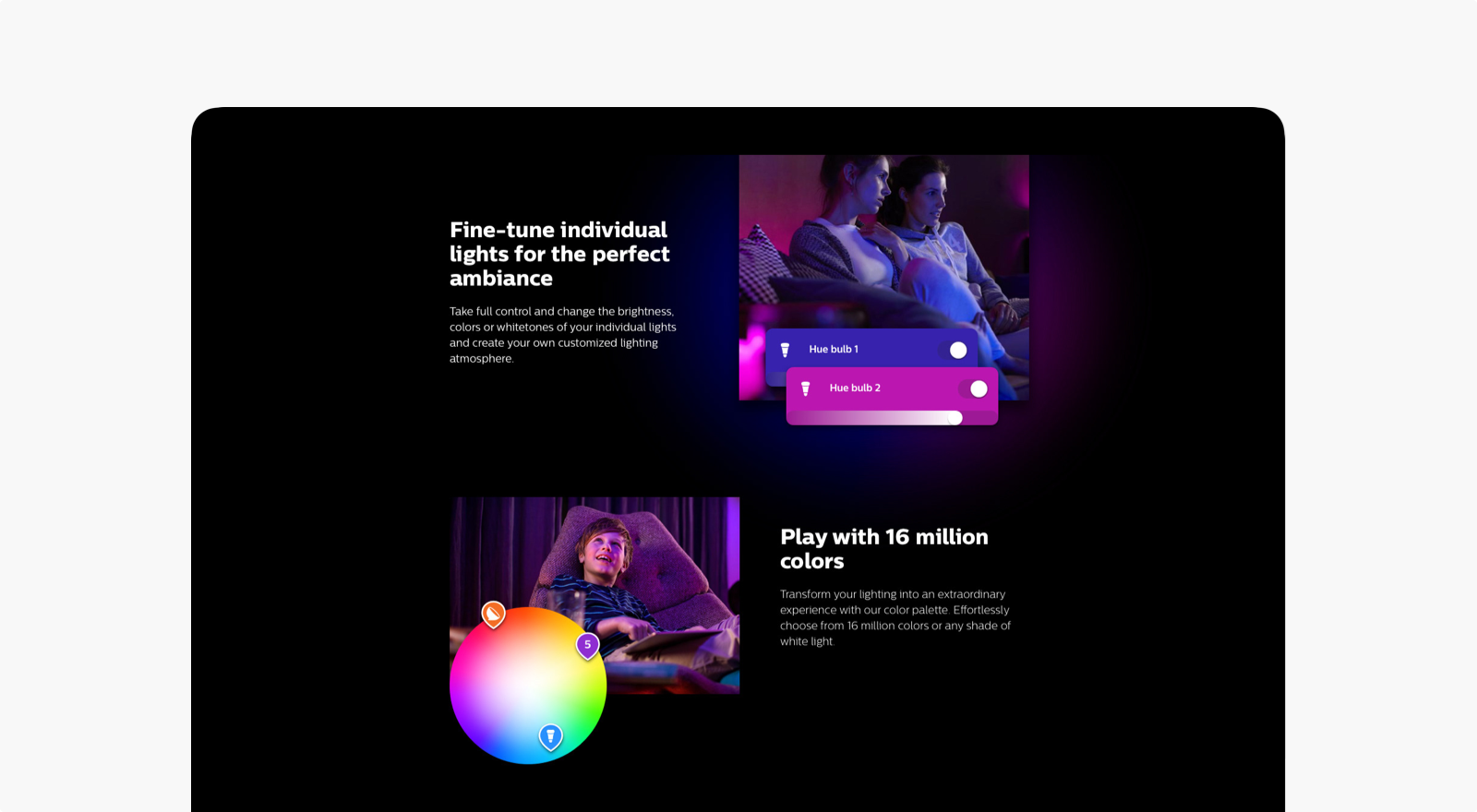
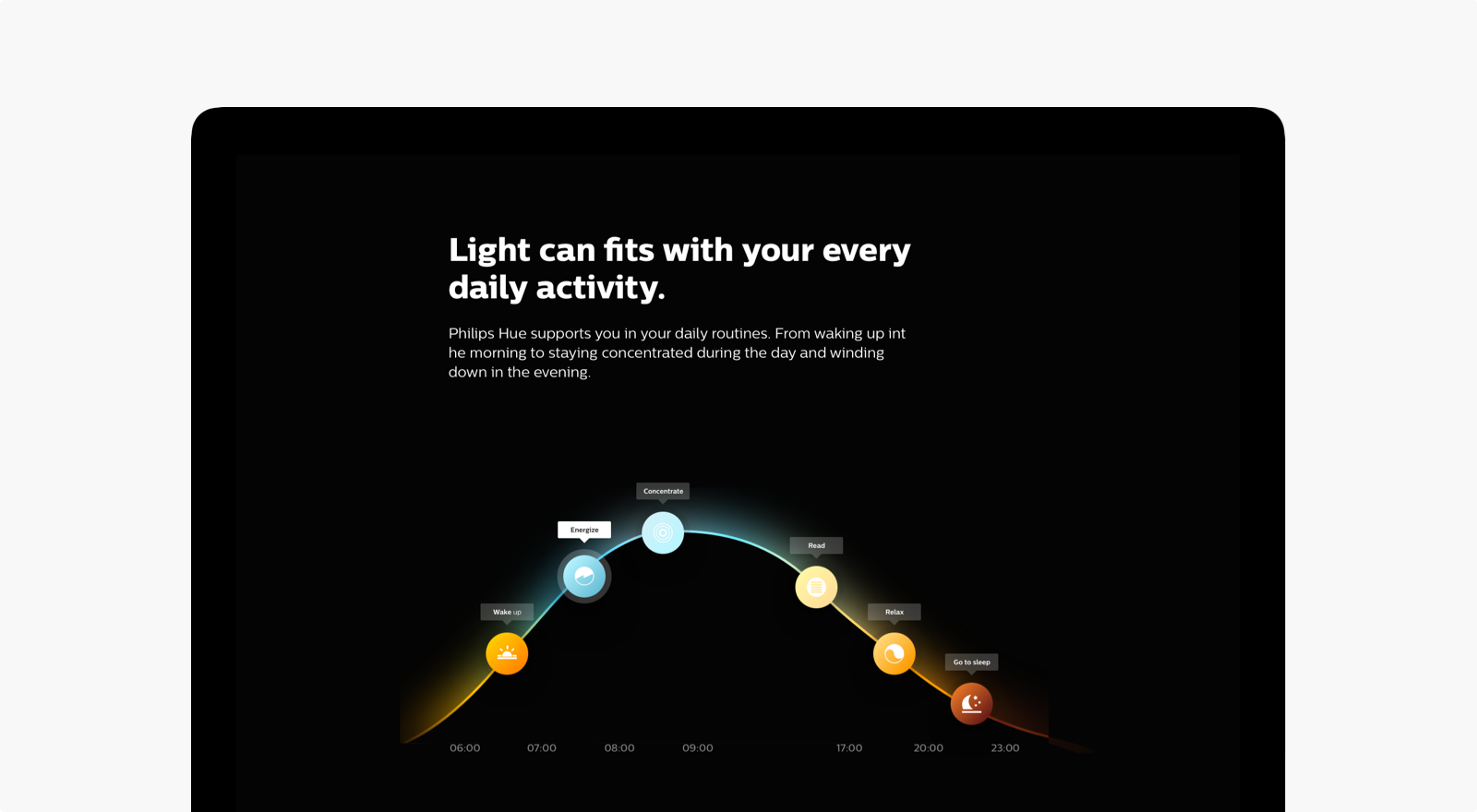
Philips Hue Value Proposistions web pages are the very first sets of pages live on Philips Hue site. The new values of Hue include routine light, entertainment light, home security light, and ambience light (link to about hue and related pages).
The CX design guides were keep being adjusted to align with global marketing vision so that internally other marketing team members can easily apply the guides to their new campaigns, or update existing pages. Besides, the new CX design guidelines help to support the local teams to adjust their way of working based on local marketing strategies independently. Our data-driven design thinking continues to bring more customer insights into our design work, and keep improving the global sites.